<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="w3.css">
<!-- can be placed into and linked to a *.js file -->
<script>
function w3_accordeon(elem) {
var x = document.getElementById(elem);
if (x.className.indexOf('w3-show') == -1) {
x.className += ' w3-show';
} else {
x.className = x.className.replace(' w3-show', '');
}
}
function myFunction() {
if (window.pageYOffset >= sticky) {
navbar.classList.add("sticky")
} else {
navbar.classList.remove("sticky");
}
}
</script>
<!-- can be placed into and linked to a *.css file -->
<style>
#navbar {
background-color: #FFF;
background: rgba(255, 255, 255, 0.1);
z-index:1;
}
.content {
padding: 0px;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
.sticky + .content {
padding-top: 100px;
}
</style>
</head>
<body>
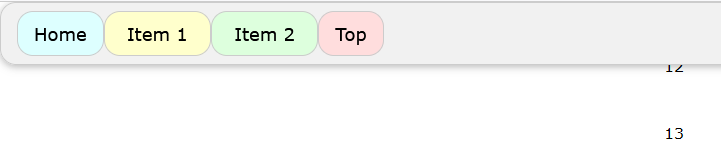
<div id="navbar">
<div class="w3-container w3-padding w3-card-2 w3-border w3-round-xlarge w3-light-grey">
<div class="w3-center">
<div>
<a href="#"
class="w3-left w3-btn w3-border w3-pale-blue w3-large w3-round-xlarge">
Home
</a>
<!-- items -->
<a href="#"
class="w3-btn w3-left w3-pale-yellow w3-border w3-large w3-round-xlarge w3-hide-medium w3-hide-small">
Item 1
</a>
<a href="#"
class="w3-btn w3-left w3-pale-green w3-border w3-large w3-round-xlarge w3-hide-medium w3-hide-small">
Item 2
</a>
<a href="#top" class="w3-left w3-btn w3-border w3-large w3-pale-red w3-round-xlarge">Top</a>
<a href="javascript:void(0)"
class="w3-bar-item w3-large w3-button w3-border w3-right w3-pale-blue w3-hide-large w3-round-xlarge"
onclick="w3_accordeon('demo')">☰</a>
<!-- smaller screen -->
<div class="w3-container w3-margin-right w3-hide-large">
<div id="demo" class="w3-bar-block w3-hide w3-hide-large">
<!-- items -->
<a href="#"
class="w3-bar-item w3-button w3-pale-yellow w3-border w3-round-xlarge w3-large">
Item 1
</a>
<a href="#"
class="w3-bar-item w3-button w3-pale-green w3-border w3-round-xlarge w3-large">
Item 2
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content of the page comes here -->
<!-- page filler -->
<div class="w3-center">
1<br><br><br>2<br><br><br>3<br><br><br>4<br><br><br>5<br><br><br>6<br><br><br>7<br><br><br>8<br><br><br>9
<br><br><br>10<br><br><br>11<br><br><br>12<br><br><br>13<br><br><br>14<br><br><br>15<br><br><br>16<br><br><br>17
<br><br><br>18<br><br><br>19<br><br><br>20
</div>
<!-- this script needs to be in this file for the scrolling -->
<script>
window.onscroll = function() {myFunction()};
var navbar = document.getElementById("navbar");
var sticky = navbar.offsetTop+100;
</script>
</body>
</html>